Article de démonstration

Ceci est un article de démonstration WordPress.
Il sert à montrer quelles sont les possibilités de l’éditeur. Vous pouvez par exemple ajouter un lien, mettre du texte en gras ou en italique, le souligner… Le fonctionnement est fort similaire à un traitement de texte classique.
- Les listes
- sont
- au menu,
- avec
- ou sans
- numérotation
Vous pouvez choisir différentes couleurs pour votre texte.
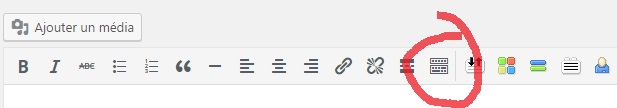
Pour voir apparaitre l’ensemble des options de l’éditeur, allez sur le bouton « ouvrir/fermer la barre d’outil » sur la droite du menu de l’éditeur.

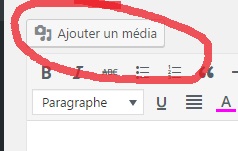
Pour ajouter une image, cliquez sur « ajouter un média ».

Puis passez par l’onglet « envoyer des fichiers » s’il s’agit d’une nouvelle image (s’il s’agit d’une image déjà utilisée, elle se trouve dans la « bibliothèque de médias »), suivi de « insérer dans l’article » une fois que l’image est prête.
Pour ajoutez une vidéo (de Youtube par exemple), même début de manoeuvre: passez par « ajouter un média », puis « insérer à partir d’une adresse web », entrez l’adresse de la vidéo et terminez avec « insérer dans l’article ».
Enfin, vous pouvez de la même manière charger des fichiers .doc, .pdf… pour les mettre en téléchargement public. Utilisez la même recette que pour une image. Cela génèrera un lien vers le fichier voulu: Point presse – examen de l’accord intra-belge sur le CETA
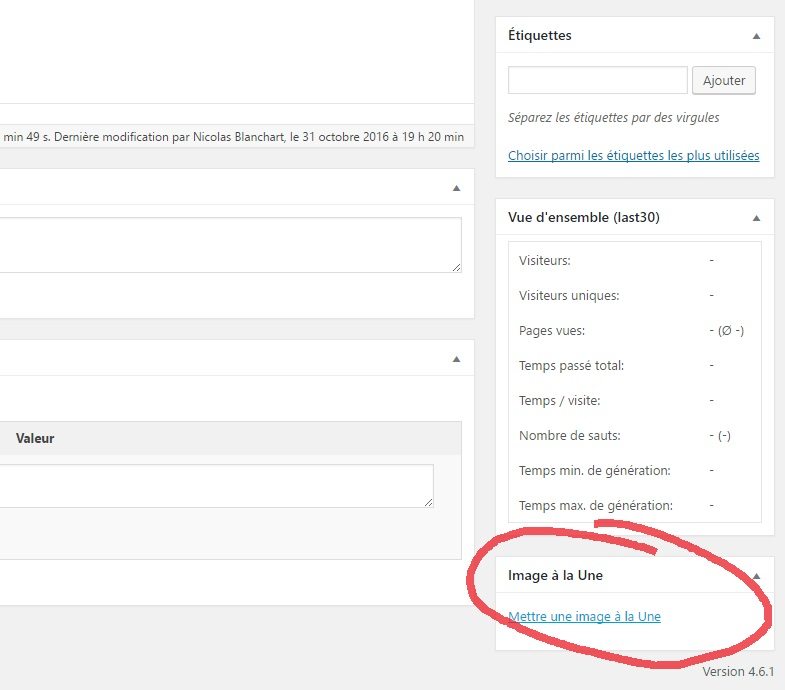
Avant de publier votre article, n’oubliez pas de mettre une image à la une, en passant par l’option dédiée en bas de la colonne de droite. Cette image sera utilisée sous le titre de l’article et comme miniature à chaque endroit où l’article apparaîtra (page d’accueil, rubrique…).

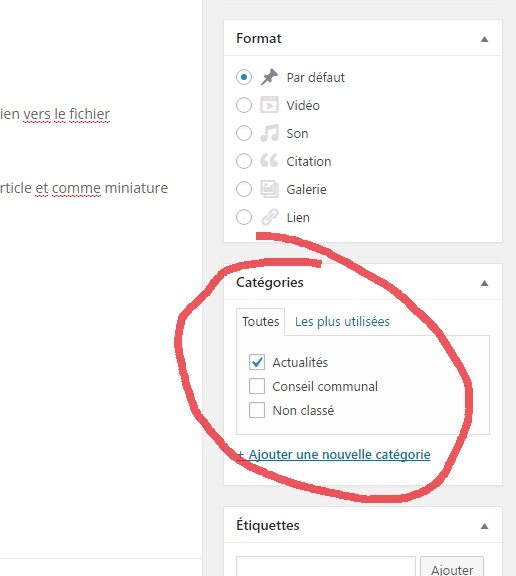
Enfin, n’oubliez pas de sélectionner la ou les bonne(s) catégorie(s) afin que votre nouvel article apparaisse bien là où il doit sur votre site.

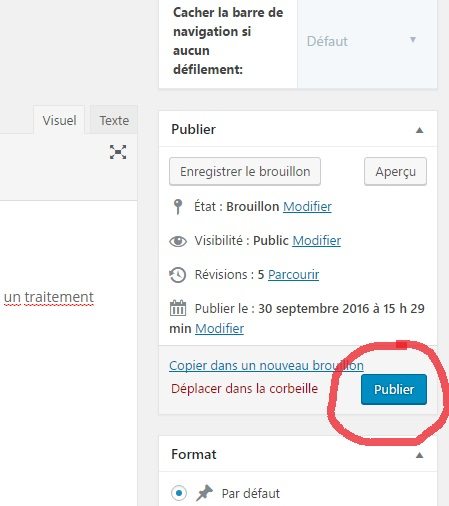
Une fois que vous êtes prêts, il ne vous reste plus qu’à publier l’article, en haut dans la colonne de droite:

Félicitations, votre article est publié!
